How do I blacklist CSS Selectors?
Duplicated forms can exist with the same ID, making it impossible to perform authentication against the form.
By blacklisting with CSS selectors, it will eliminate elements that block the possibility, i.e., performing the authentication properly.
To blacklist CSS selectors, please do the following:
- Open your web app in a browser, i.e., Google Chrome.
- Right-click on the page and click Inspect.
- Then Right-click on the focused element

- Copy > Copy selector

- Now, login to your Security Center.
- Go to Asset Manager >Web applications.
- Select the Webapp and click on the Edit icon

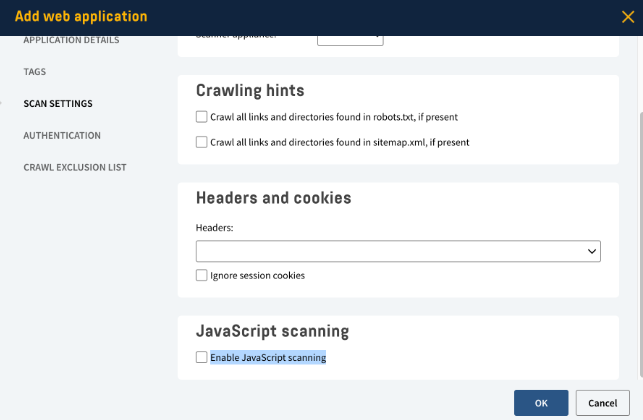
- Click Scan Settings > Mark Enable JavaScript scanning

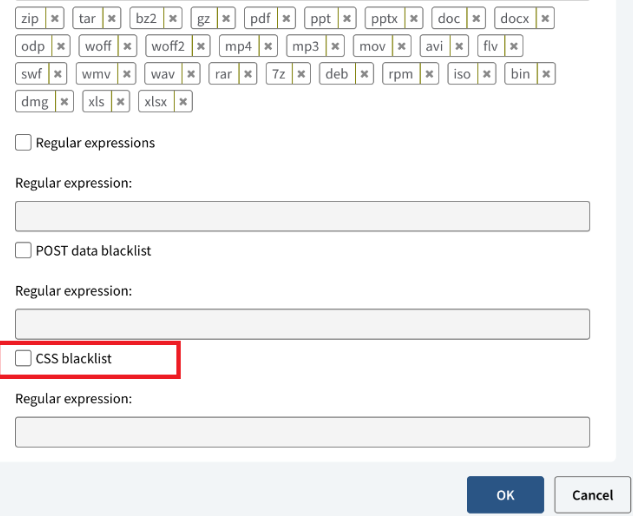
- Click on the CRAWL EXCLUSION LIST.
- Scroll down and mark the CSS blacklist.

- Paste the Copy-selector in the CSS selector field.
- Click OK to save
- Done!